5.5 KiB
5.5 KiB
rivet - Register / Instruction Visualizer and Explainer Tool
Table of contents
Introduction
This tool lets you generate visual explanations of binary instructions, or describe the contents of a register.
The layout and style can be customized to fit your needs.
For a full description of the schema format, please check out format.md
Requirements
- Python 3+
- Pygame - used to render the images
- Beautiful Soup 4 - used to parse XML files
- PyYAML - used to parse YAML files
Usage
Basic usage:
python3 main.py schema.xml
Directory mode + config:
python3 main.py -o out/ -c config.json -d schemas/
Options
Several command line options are available:
-o PATHsets the output path. If not given, the output file will be located in the same directory as the input file, and given the same name (different extension)-denables directory mode. If set, the input and output paths are directories and all files inside the input directory are processed-c PATHsets the config path. For more details on available config parameters, please read the Config section.
Examples
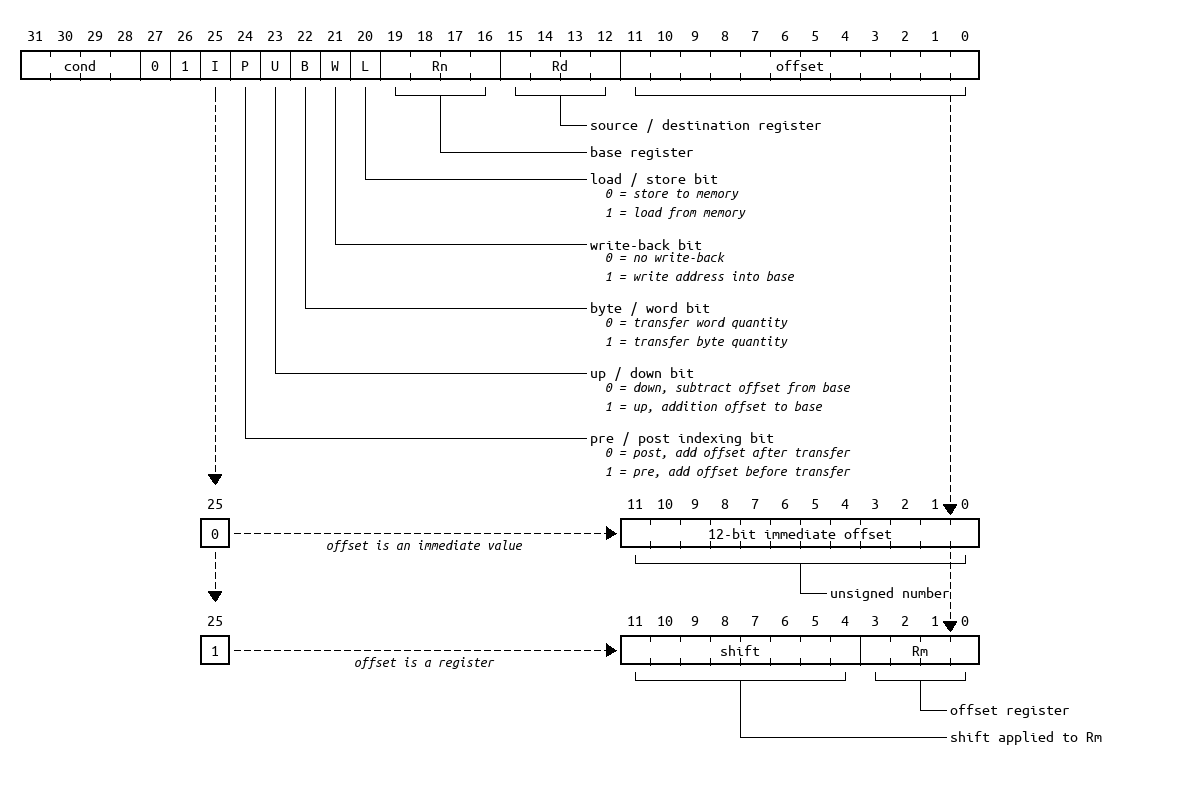
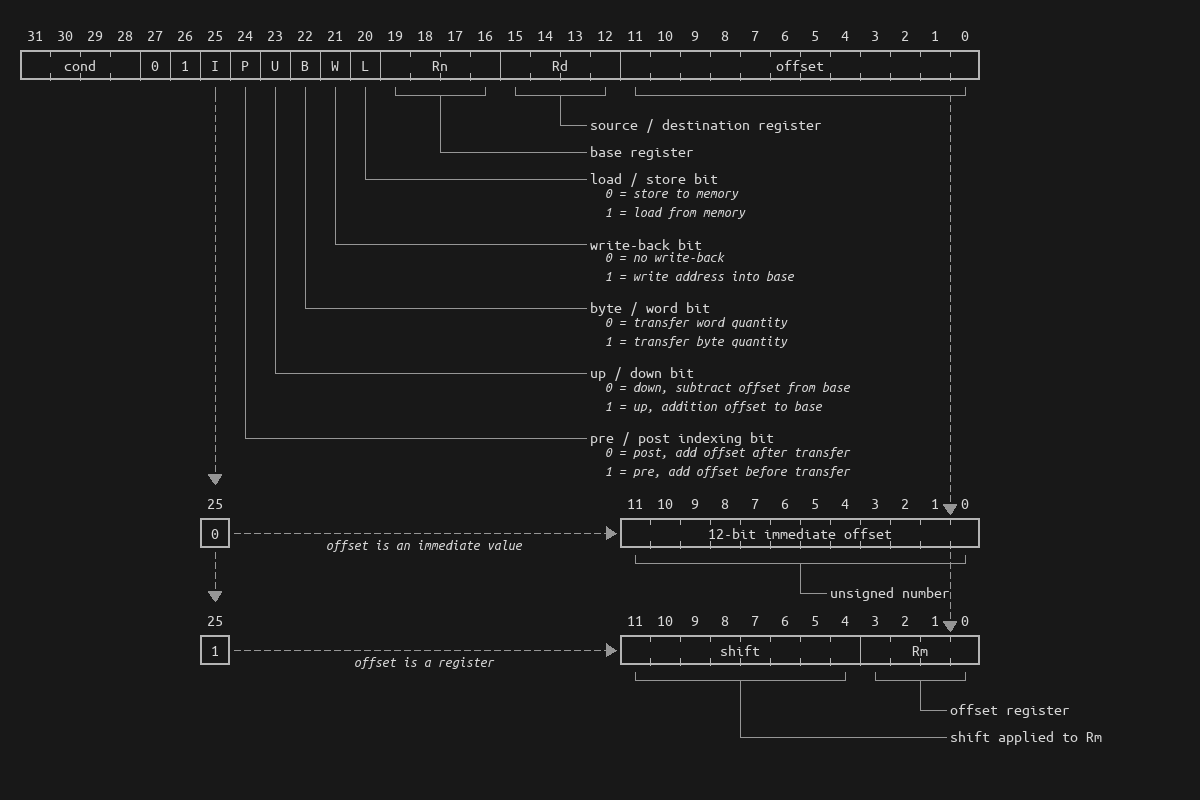
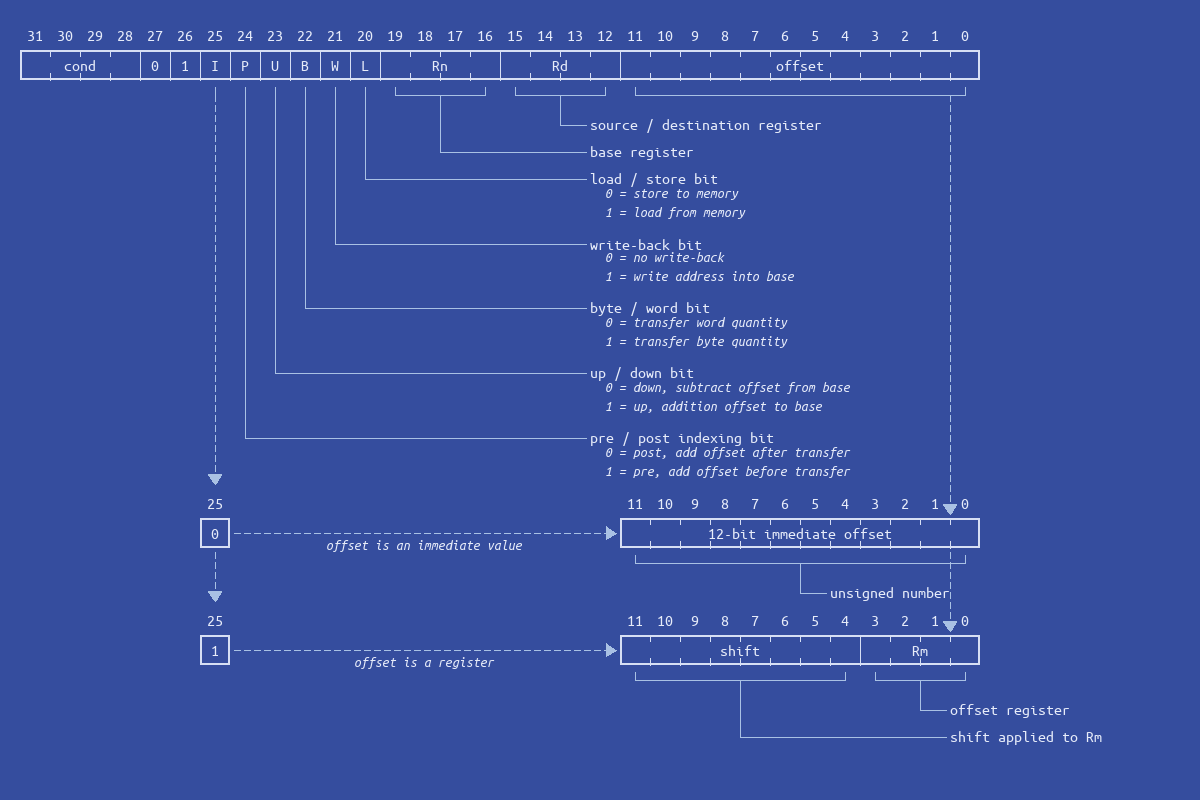
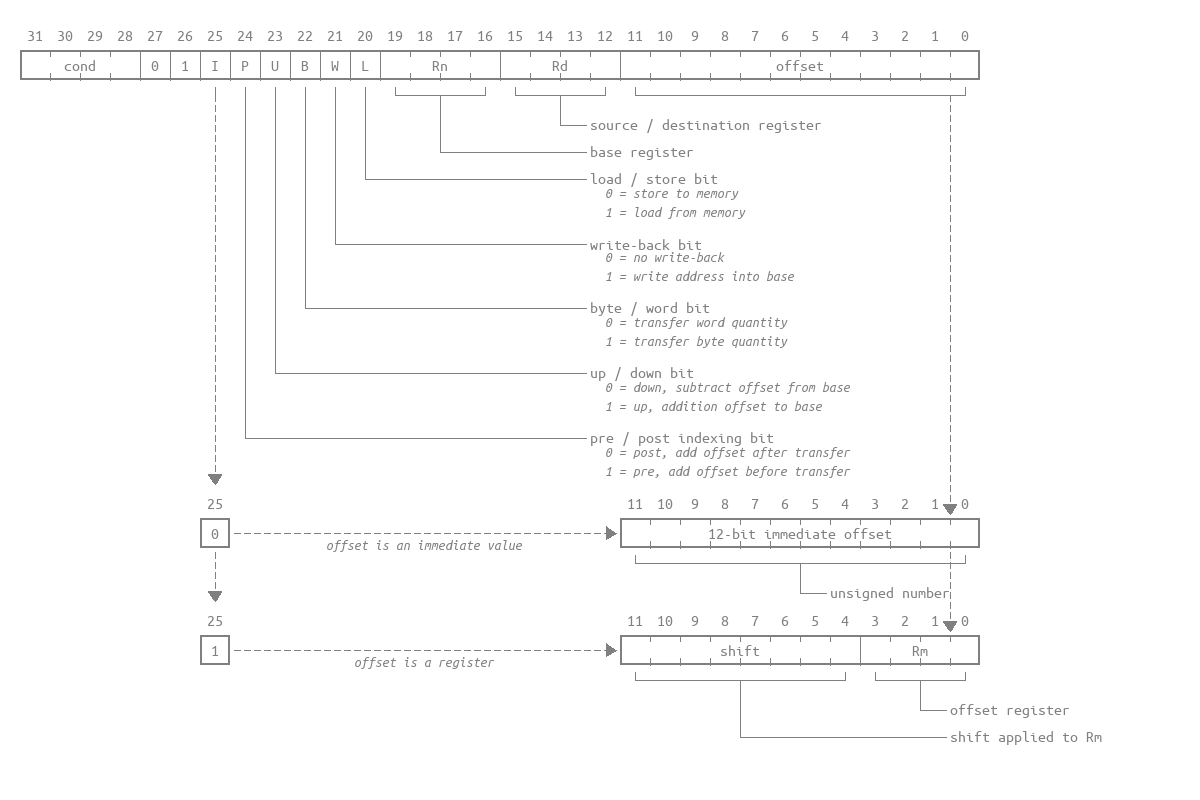
The following images were generated from this schema (example1.yaml):
Show / hide
structures:
main:
bits: 32
ranges:
31-28:
name: cond
27:
name: 0
26:
name: 1
25:
name: I
24:
name: P
description: pre / post indexing bit
values:
0: post, add offset after transfer
1: pre, add offset before transfer
23:
name: U
description: up / down bit
values:
0: down, subtract offset from base
1: up, addition offset to base
22:
name: B
description: byte / word bit
values:
0: transfer word quantity
1: transfer byte quantity
21:
name: W
description: write-back bit
values:
0: no write-back
1: write address into base
20:
name: L
description: load / store bit
values:
0: store to memory
1: load from memory
19-16:
name: Rn
description: base register
15-12:
name: Rd
description: source / destination register
11-0:
name: offset
depends-on: 25
values:
0:
description: offset is an immediate value
structure: immediateOffset
1:
description: offset is a register
structure: registerOffset
immediateOffset:
bits: 12
ranges:
11-0:
name: 12-bit immediate offset
description: unsigned number
registerOffset:
bits: 12
ranges:
11-4:
name: shift
description: shift applied to Rm
3-0:
name: Rm
description: offset register
config.json
dark.json
blueprint.json
transparent.json
Config
The config file may change the following values to customize the layout and style:
defaultFontFamily: the default font familydefaultFontSize: the default font sizeitalicFontFamily: the italic font family (for value description)italicFontSize: the italic font sizebackgroundColor: the image background color (ex: [222, 250, 206])textColor: the default text colorlinkColor: the color of linking lines and arrowsborderColor: the color of register bordersbitWidth: the width of 1 bit (in pixels)bitHeight: the height of 1 bit (in pixels)descriptionMargin: the space between descriptions (in pixels)dashLength: the length of one dash (for dashed lines)dashSpace: the space between dashes (for dashed lines)arrowSize: the arrow size (height in pixels, width for horizontal arrow)margins: the margins from the borders of the image (in pixels, [top, right, bottom, left])arrowMargin: the margin between arrows and registers (in pixels)valuesGap: the gap between values (in pixels)arrowLabelDistance: the distance between arrows and their label (in pixels)forceDescsOnSide: if true, descriptions are placed on the side of the register, otherwise, they are placed as close as possible to the bitleftLabels: if true, descriptions are put on the left, otherwise, they default to the right hand sidewidth: the image width (in pixels)height: the image height (in pixels)
Some config examples are already included:
- config.json: Default configuration values (black on white)
- dark.json: Dark theme (white on black)
- blueprint.json: Blueprint theme (white on blue)
- transparent.json: Transparent background, for easy integration in other documents (grey on transparent)